Power BI ile Web URL Kaynaklarını Kullanmak

Merhaba, iyi günler.
Bugünkü yazımda; Microsoft Power BI ile rapor hazırlarken dinamik olarak web üzerinde bulunan verileri kullanmaya ve modellemeye çalışıp, buna yönelik mini bir demo ile püf noktaları ele almaya çalışacağız.
Mevcut projelerimiz içerisinde web üzerindeki canlı-dinamik veri kaynaklarına ihtiyaç duyabiliriz.
Örneğin: Çeşitli kurumlara yönelik; anlık döviz kurları,hava durumları,çeşitli borsa değerleri vb.
Belirttiğimiz verileri iki yöntem ile Power BI raporlarımızda kullanabiliriz;
1-Verileri çeşitli servisler ve yöntemler ile veri kaynaklarımızda depolayıp, Power BI üzerine aktarıp, kullanmak.(Burada veri kaynağı yük-performans dengesini gözetmeniz gerekebilir.)
2-Doğrudan Web kaynağı üzerinden verilere erişip Power BI içerisinde modelleyip, kullanmak.
Bu yazımızda ikinci yöntem ile adımları kısaca irdelemeye çalışacağız.
Dilerseniz hemen işlemlerimize başlayalım.
Öncelikle Power BI Desktop uygulamasını açıp;

Get Data (Veri Al) diyerek, Web seçeneğini seçip işlemlerimize başlayalım.
Karşımıza;

URL istemcisi çıkıyor.
Burada opsiyonel iki seçeneğimiz var.
1-Basic (Basit) = Basit bir şekilde anonim kullanıcı (istemci) olarak veri almanız için kullanılmaktadır.
*Üstteki görseldeki belirttiğim gibi.
2-Advanced (İleri) = Birden çok Web Parts (Web Parçaları-URL Kaynakları) ve birden çok opsiyonel veri istem parametresi ile gelişmiş veri almanız için kullanılmaktadır.

Biraz daha açacak olur isek;
- Add Part üzerinden birden çok Web URL ekleyebilirsiniz,
- Command Timeout in Minutes (İstemci Zaman Aşımı-Dakika) belirleyebilirsiniz,
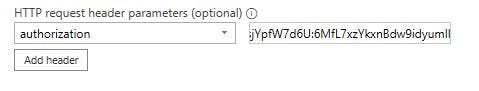
- HTTP-Hyper Text Transfer Protocol Request Header (Hiper Metin Transfer Protokolü Başlık İstekleri) için parametreler ekleyebilrsiniz.(Content Type — Auth vb.)
HTTP Request Header örnekleri;

1-Accept (Kabül) : İçerik anlaşmasını kullanarak, sunucu tekliflerinden (Yanıtlarından) birini seçer, onu kullanır ve istemciye Content Type yanıt üst bilgisi ile seçtiği konusunda bilgilendirme yapar.
Ek tür olarak;
- Accept-Charset (Karakter Seti Kabulü) = Belirlenen karakter kodlamalarını kullanır.
- Accept-Encoding (Kabul Edilen Sıkıştırma) = Belirlenen sıkıştırma algoritmasını kullanır.
- Accept-Language (Kabul Edilen Dil) = Belirlenen dili kullanır.
2-Cache-Control (Önbellek Kontrolü) = Belirlenen ön bellek kontrolünü kullanır.
3-Content Type (İçerik Türü) = Belirlenen ortam türünü kullanır.
4-If-Modified-Since (Değiştirilmiş ise) = İsteği koşullu hale getirir.Belirlenen tarihten sonra olumlu (Status-Durum 200) yanıt vermesini için kullanılır.
5-Prefer (Tercih Edilen) = Olumlu yanıt için tercih edilen istemci talebi olarak kullanılır.
6-Range (Aralık) = Belirli aralıklara sahip istem koşulları oluşturmak için kullanılır.
7-Referer (Yönlendirme) = İstemci üzerinde yönlendirme için kullanılır.
8-Opsiyonel = Ek istemci parametrelerini doğrudan siz girebilirsiniz.
Örneğin Authorization (Yetki);

Biz doğrudan Basic seçeneği ile devam edeceğiz.
Kaynağımız ise; Türkiye Cumhuriyeti içerisinde gerçekleşen depremlere yönelik verileri içeren Kandilli Rasathanesi verileri olacak.
Link : http://www.koeri.boun.edu.tr/scripts/lst6.asp
Basic yöntemine veri kaynağımız olarak linkimizi ekleyip OK diyerek devam edelim.

İstemci üzerinden gelen yanıt ile HTML Tables üzerindeki tabloyu işaretleyip ön izlemesini alabiliriz.
Ön izleme opsiyonel olarak Table View ve Web View olarak gerçekleştirilebilir.
Table View ön izlemesi;

Web View ön izlemesi;

Ek olarak Add Table Using Examples (Örnekleri Kullanarak Tablo Ekle) kullanarak web kaynağı üzerinden ayıklamak istediğiniz veriler için size yardımcı olur.

Load diyerek veri modelimizi (Herhangi bir ön ayıklama işlemi yapmadan) Power BI içerisine alalım.
Querry Editor üzerinden verilerimizi ayıklamadan önce;
File (Dosya) / Options and Settings (Seçenekler ve Ayarlar) / Data Source Settings (Veri Kaynağı Ayarları) üzerinden gizlilik ayarlarını kontrol edelim.
NOT: İstemci üzeirnden herhangi bir Api-Key talebi bulunulmuyorsa Type: Anonymous olarak seçili olması gerekmektedir.Ek olarak Privacy Level (Gizlilik Seviyesi) yapıya uygun olarak düzenlenmelidir.
Privacy Level Hatırlatması;
https://miracozturk.com/power-bi-veri-ve-rapor-guvenligine-yonelik-hatirlatmalar/

Gerekli güvenlik işlemlerini gözden geçirdikten sonra Power BI içerisine aldığımız verileri Querry Editor üzerinden düzenleyelim.
Bunun için Table üzerinden Edit Querry diyerek Querry Editore geçebiliriz.

Verilerimizi kurgulamadan önce M kod alanı içerisindeki Table.TransferColumnType dönüşümünü Web.Page olarak değiştirip Web.Contents istemci alanına, veri barındırılan linkimizi yazalım.


Hatırlatma: M diline ait tablo fonksiyonları için;
Link: https://docs.microsoft.com/en-us/powerquery-m/table-functions
kaynağına göz gezdirebilirsiniz.
Mevcut tablomuz üzerindeki Data sütununun alt kırınımlarına ulaşmak için Expand (Genişleterek-Açarak) ederek yapıyı açalım.

Kırınım işlemlerine devam edip Child 5 (Alt tabloları Child 5’e kadar expand edip) kırınımına kadar indiğimizde veri içeren alanımızı elde etmiş olacağız.

Text sütunu dışındaki sütunları silelim;

Text sütunumuzdaki verilerimizi Split Column özelliğini kullanarak satırlara ayıralım;


Burada;
- Select or Enter Delimiter (Sınırlayıcıyı Seç veya Gir) opsiyonel seçeneğini Custom (Özel) olarak seçip, yakalayıcı tipine #(cr) yeni satır tipini girelim.
- Split at (Bölünmeyi-Bölünme Tipini) tipini Each Occurrence of the Delimiter (Sınırlayıcının Her Oluşumu) olarak seçelim.
- Split Into (Ayırma-Ayrılma Tipi) tipini Rows (Satırlar) olarak seçelim.
- Quote Characther (Alıntı Karakteri) None (Olmayan-Yok) ve Split Using Special Characthers (Özel Karakterleri Kullanarak Bölmeyi) seçip OK ile sütunumuzu satırlara ayıralım.
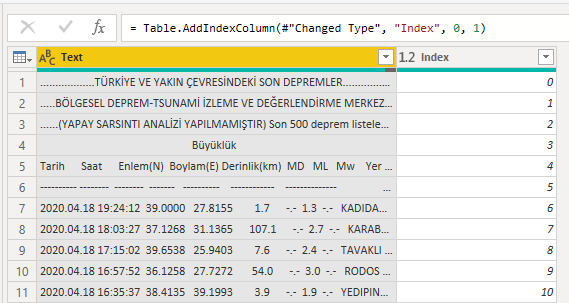
Sonrasında satırlara ayrılmış yapımızı sıralamak adına bir Index sütunu dahil edelim.

Add Column (Kolon Ekle) üzerinden Custom (Özel) seçeneğini seçip, Index değeri 0’dan başlayan ve 1’er 1’er artan bir sütun oluşturalım.
Not: En son dahil edilen veri en üst satırda olduğu düşünülür ise (Tarih Bazlı-Sıralı) Index değeri arttıkça eski verileri elde ederiz.

Index sıralaması 0–5 olan satırları tablomuz içerisinden çıkartalım.

Text isimli sütunumuz içerisindeki verileri, ayrı sütunlara parçalamak için üst kısımlarda kullandığımız Split Column özelliğimizden faydalanarak işlemlerimize devam edelim.
Text sütunu üzerinden soldan başlayarak ilk Boşluk (” “) karakterine kadar olan değerleri Tarih olarak düşünerek parçalayalım;

Parçaladığımız sütun ismini Tarih olarak yeniden düzenleyip, aynı işlemi Saat olarak yakalamak için başlangıç ve bitiş değerimizi Boşluk (” “) olarak verelim.

İlgili işlemleri aynı şekilde Enlem, Boylam, Derinlik ve Büyüklük için gerçekleştirelim.
İlgili M kod parçacığı;
let
Source = Web.Page(Web.Contents("http://www.koeri.boun.edu.tr/scripts/lst6.asp")),
Data = Source{0}[Data],
Children = Data{0}[Children],
Children1 = Children{1}[Children],
Children2 = Children1{5}[Children],
#"Removed Columns" = Table.RemoveColumns(Children2,{"Kind", "Name", "Children"}),
#"Split Column by Delimiter" = Table.ExpandListColumn(Table.TransformColumns(#"Removed Columns", {{"Text", Splitter.SplitTextByDelimiter("#(cr)", QuoteStyle.None), let itemType = (type nullable text) meta [Serialized.Text = true] in type {itemType}}}), "Text"),
#"Changed Type" = Table.TransformColumnTypes(#"Split Column by Delimiter",{{"Text", type text}}),
#"Added Index" = Table.AddIndexColumn(#"Changed Type", "Index", 0, 1),
#"Filtered Rows" = Table.SelectRows(#"Added Index", each ([Index] <> 0 and [Index] <> 1 and [Index] <> 2 and [Index] <> 3 and [Index] <> 4 and [Index] <> 5)),
#"Inserted Text Before Delimiter" = Table.AddColumn(#"Filtered Rows", "Text Before Delimiter", each Text.BeforeDelimiter([Text], " "), type text),
#"Changed Type1" = Table.TransformColumnTypes(#"Inserted Text Before Delimiter",{{"Text Before Delimiter", type date}}),
#"Renamed Columns" = Table.RenameColumns(#"Changed Type1",{{"Text Before Delimiter", "Tarih"}}),
#"Inserted Text Between Delimiters" = Table.AddColumn(#"Renamed Columns", "Text Between Delimiters", each Text.BetweenDelimiters([Text], " ", " "), type text),
#"Renamed Columns1" = Table.RenameColumns(#"Inserted Text Between Delimiters",{{"Text Between Delimiters", "Saat"}}),
#"Inserted Text Between Delimiters1" = Table.AddColumn(#"Renamed Columns1", "Text Between Delimiters", each Text.BetweenDelimiters([Text], " ", " ", 2, 0), type text),
#"Renamed Columns2" = Table.RenameColumns(#"Inserted Text Between Delimiters1",{{"Text Between Delimiters", "Enlem"}}),
#"Inserted Text Between Delimiters2" = Table.AddColumn(#"Renamed Columns2", "Text Between Delimiters", each Text.BetweenDelimiters([Text], " ", " ", 5, 0), type text),
#"Renamed Columns3" = Table.RenameColumns(#"Inserted Text Between Delimiters2",{{"Text Between Delimiters", "Boylam"}}),
#"Added Custom Column" = Table.AddColumn(#"Renamed Columns3", "Custom", each let splitText = Splitter.SplitTextByDelimiter(" -", QuoteStyle.None)([Text]), splitsplitText0 = List.Reverse(Splitter.SplitTextByDelimiter(" ", QuoteStyle.None)(splitText{0}?)) in Text.End(splitsplitText0{1}?, 4), type text),
#"Renamed Columns4" = Table.RenameColumns(#"Added Custom Column",{{"Custom", "Derinlik"}}),
#"Inserted Text Between Delimiters3" = Table.AddColumn(#"Renamed Columns4", "Text Between Delimiters", each Text.BetweenDelimiters([Text], "- ", " "), type text),
#"Renamed Columns5" = Table.RenameColumns(#"Inserted Text Between Delimiters3",{{"Text Between Delimiters", "Büyüklük"}}),
#"Inserted Text Range" = Table.AddColumn(#"Renamed Columns5", "Text Range", each Text.Middle([Text], 71, 26), type text),
#"Renamed Columns6" = Table.RenameColumns(#"Inserted Text Range",{{"Text Range", "Yer"}}),
#"Replaced Value" = Table.ReplaceValue(#"Renamed Columns6",".",",",Replacer.ReplaceText,{"Derinlik"}),
#"Changed Type2" = Table.TransformColumnTypes(#"Replaced Value",{{"Derinlik", type number}}),
#"Replaced Value1" = Table.ReplaceValue(#"Changed Type2",".",",",Replacer.ReplaceText,{"Büyüklük"}),
#"Changed Type3" = Table.TransformColumnTypes(#"Replaced Value1",{{"Büyüklük", type number}}),
#"Replaced Value2" = Table.ReplaceValue(#"Changed Type3",".",",",Replacer.ReplaceText,{"Enlem"}),
#"Changed Type4" = Table.TransformColumnTypes(#"Replaced Value2",{{"Enlem", type number}}),
#"Replaced Value3" = Table.ReplaceValue(#"Changed Type4",".",",",Replacer.ReplaceText,{"Boylam"}),
#"Changed Type5" = Table.TransformColumnTypes(#"Replaced Value3",{{"Boylam", type number}, {"Saat", type time}}),
#"Removed Columns1" = Table.RemoveColumns(#"Changed Type5",{"Text"}),
#"Duplicated Column" = Table.DuplicateColumn(#"Removed Columns1", "Saat", "Saat - Copy"),
#"Renamed Columns7" = Table.RenameColumns(#"Duplicated Column",{{"Saat - Copy", "Saat Format"}}),
#"Inserted Text Before Delimiter1" = Table.AddColumn(#"Renamed Columns7", "Text Before Delimiter", each Text.BeforeDelimiter(Text.From([Tarih], "tr-TR"), ".", 1), type text)
in
#"Inserted Text Before Delimiter1"Sonuç olarak elde ettiğimiz tablonun son hali;

Elde ettiğimiz verileri görselleştirme paneli içerisinden Map görseli üzerinde kullanalım;

Ek olarak aşina olduğumuz tablo ve Bookmark çözümlemelerini de rapor içerisinde kullanırsak;
https://miracozturk.com/power-bi-ile-web-url-kaynaklarini-kullanmak/
sonucuna ulaşırız.(Sayfa üzerindeki yayınlanmış rapor.)
Genel bağlamda Web üzerindeki veri alma işlemleri benzer adımlardan-yöntemlerden oluşmaktadır.Değişken olan kısım ise veri modellemesi içerisinde gerçekleşmektedir.
Mevcut işlemler için işinize yarayabilecek bir kaç link;
- Nüfus Analiz Verileri;
Link: https://biruni.tuik.gov.tr/medas/?kn=95&locale=tr
- Çeşitli ücretsiz API kaynakları;
Link-1: https://collectapi.com/tr/
Link-2: https://rapidapi.com/collection/list-of-free-apis
- Web üzerinde veri ayıklama örnekleri;
Link-1: https://docs.microsoft.com/tr-tr/power-bi/desktop-connect-to-web-by-example
Faydalı olması dileğiyle.
Gelecek yazılarda görüşmek üzere.
İyi günler…